使用 Material Design 的 Material Design 主題設定,以及自訂顏色、字體排版和形狀等指引。
如何在 Compose 應用程式中套用 Material Design 主題設定。
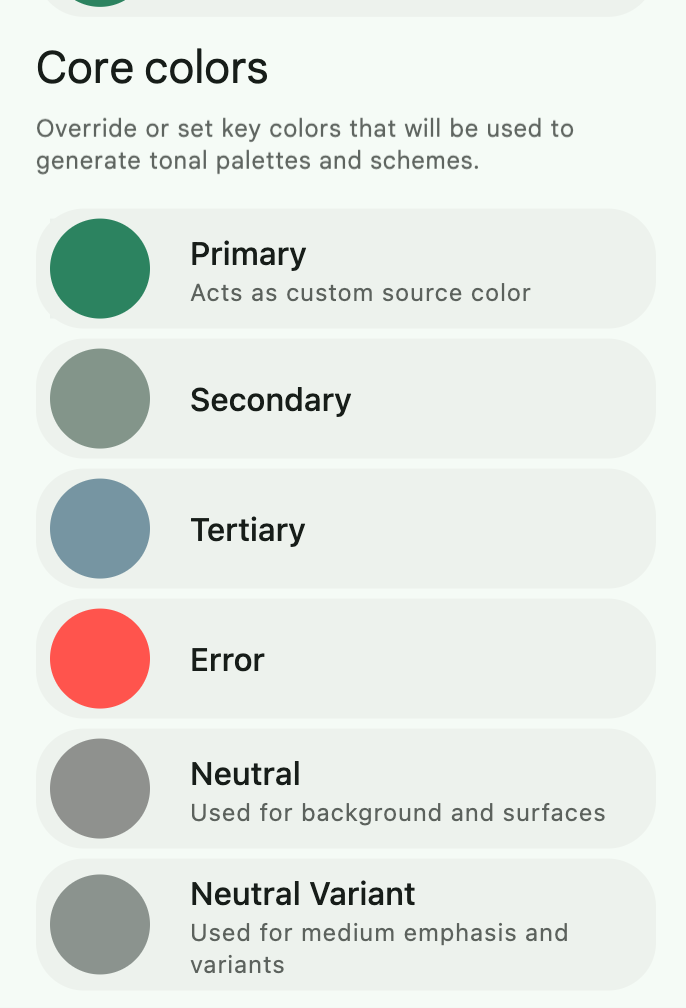
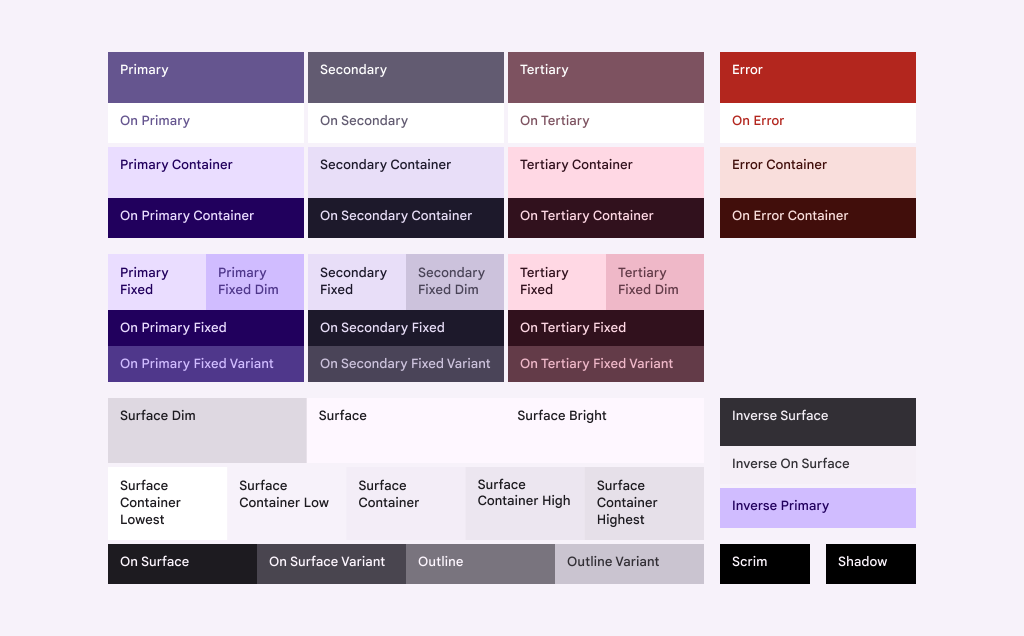
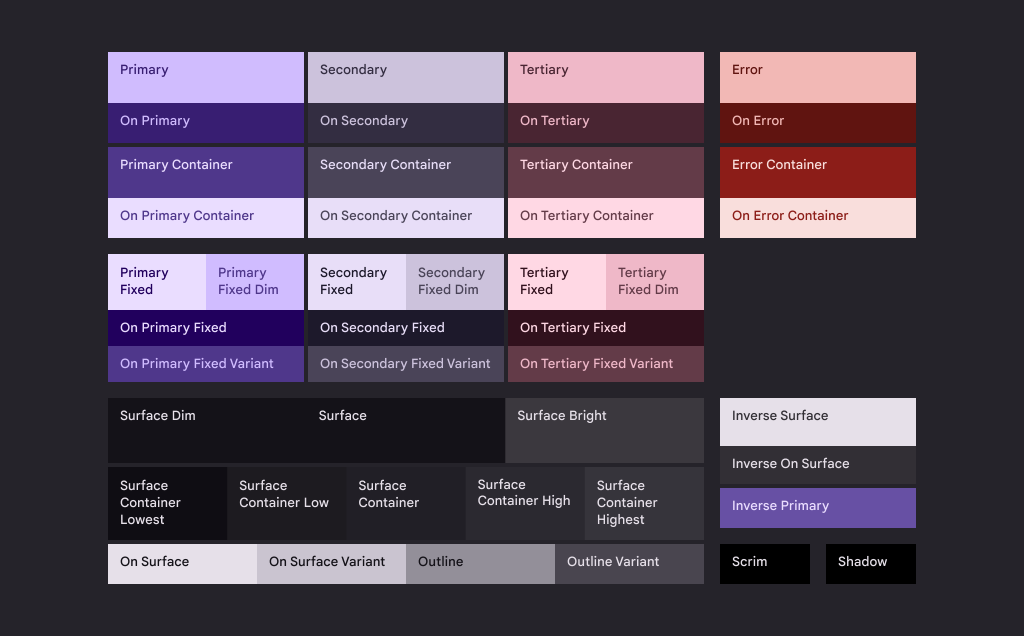
以下是您在顏色角色名稱中會看到的有用的單字:
Surface 表面 ——用於螢幕背景和大的、低強調區域的角色。
Primary, Secondary, Tertiary 主要、次要、第三– 用於強調或弱化前景元素的強調色角色。
Container 容器– 用作按鈕等前景元素的填滿顏色的角色。它們不應該用於文字或圖示。
On 在...面– 以該術語開頭的角色指示其配對父顏色之上的文字或圖示顏色。例如,“主要”用於與主要填滿顏色相對應的文字和圖示。
Variant 變體– 以該術語結尾的角色為其非變體對提供了較低強調的替代方案。例如,輪廓變體 是輪廓 顏色的不太強調的版本。
基線顏色
light mode
dark mode
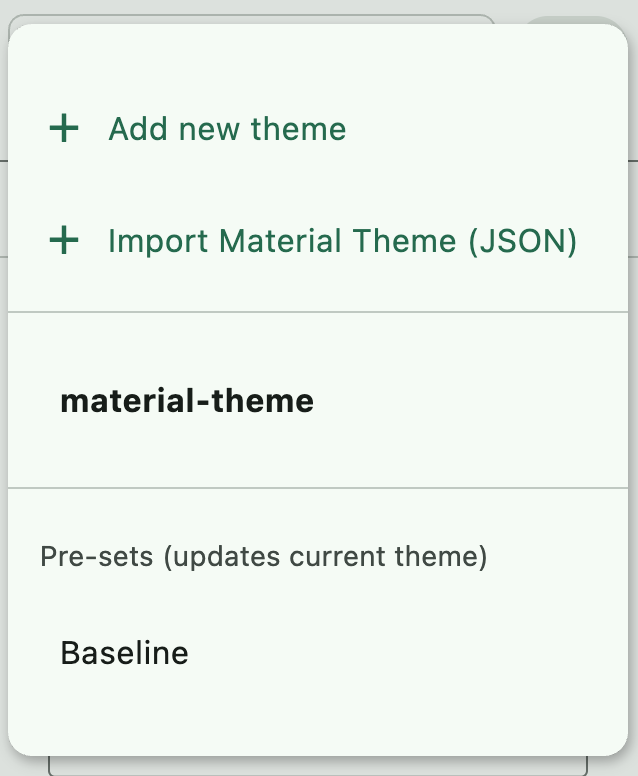
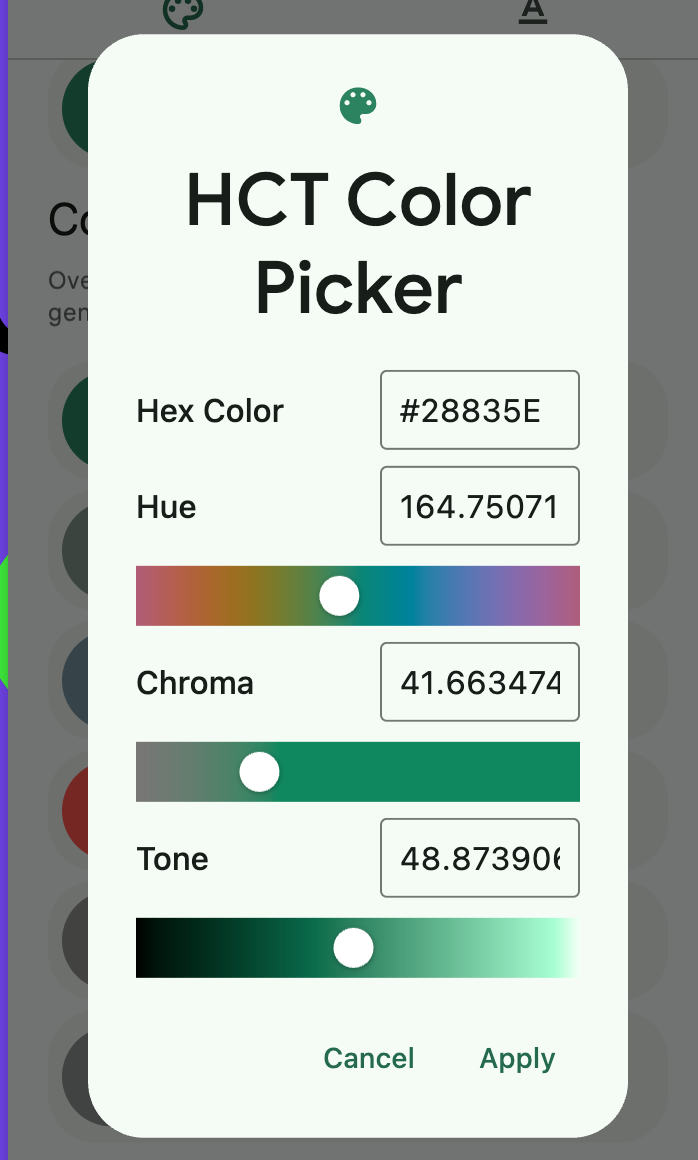
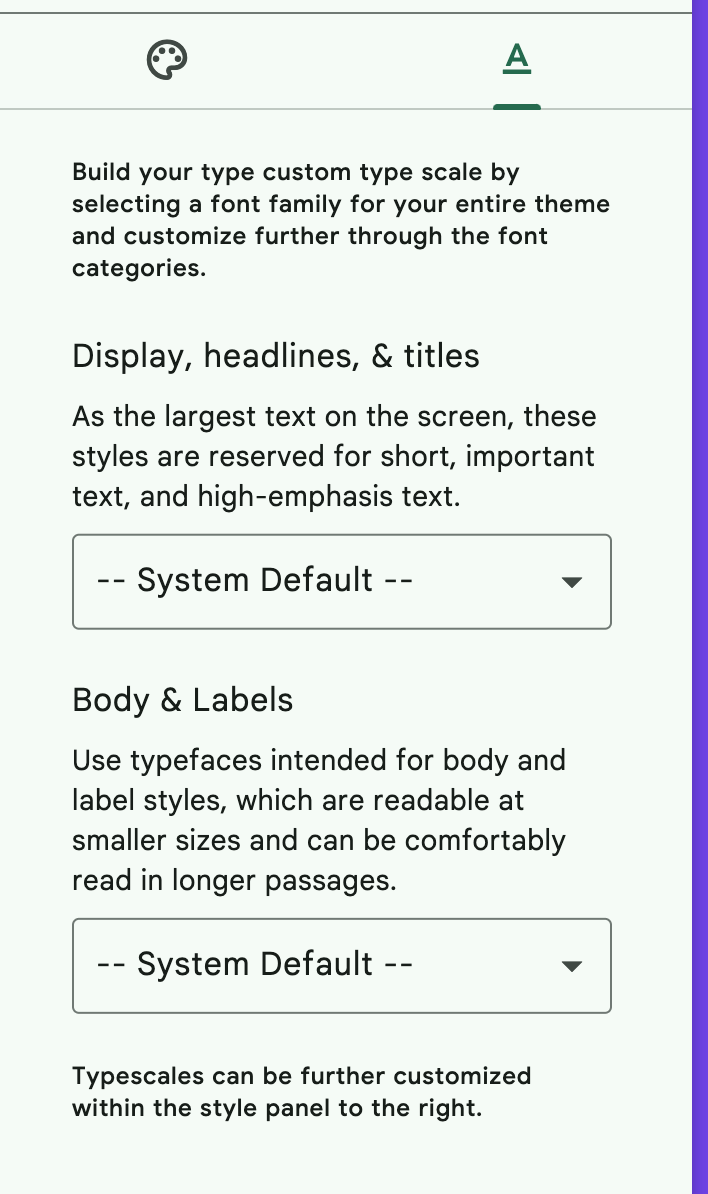
使用Material Theme Builder取得 Figma 中的基線顏色。
https://www.figma.com/community/plugin/1034969338659738588/material-theme-builder
figma

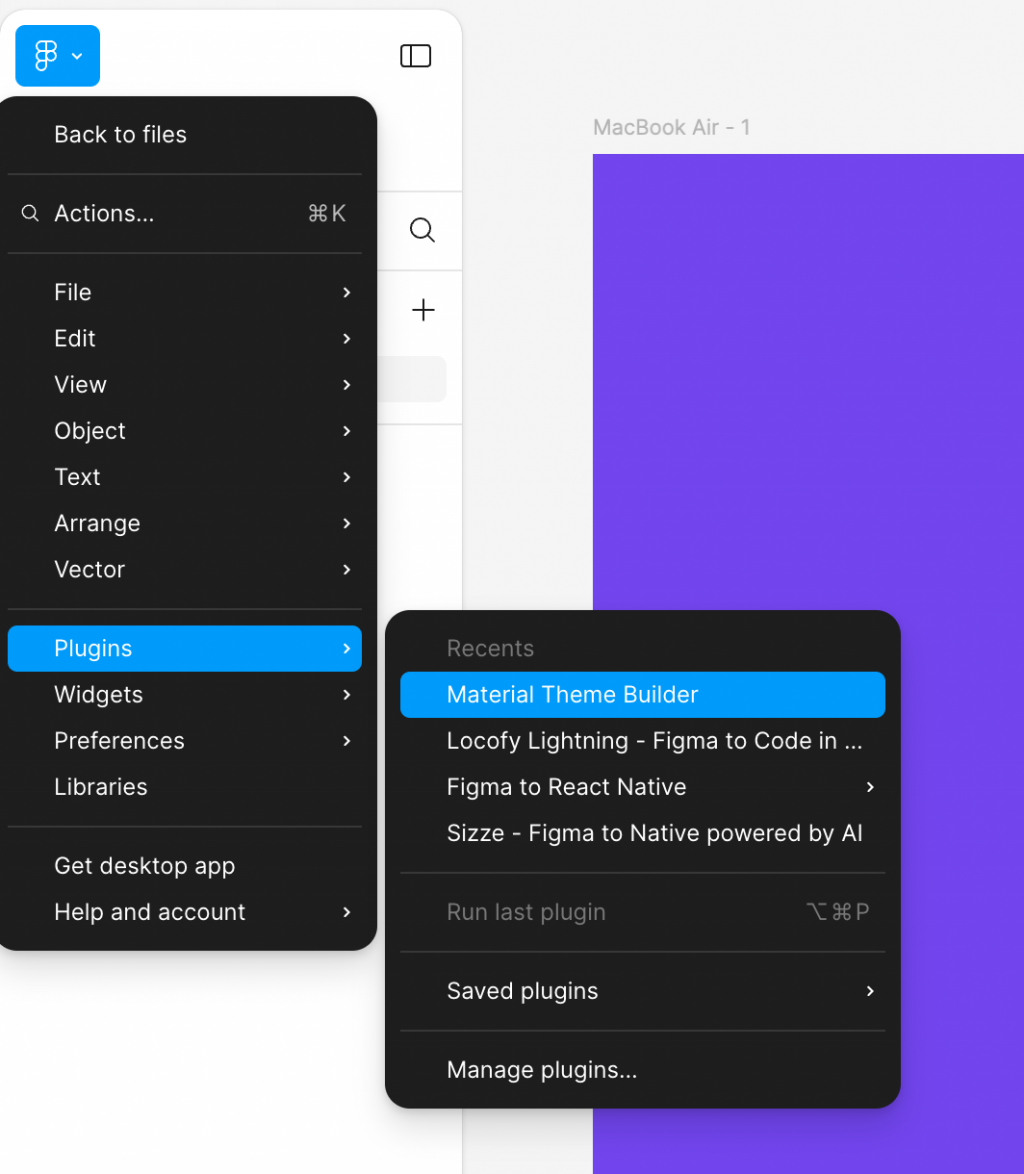
進入專案開 Material Theme Builder
進入Material Theme Builder